
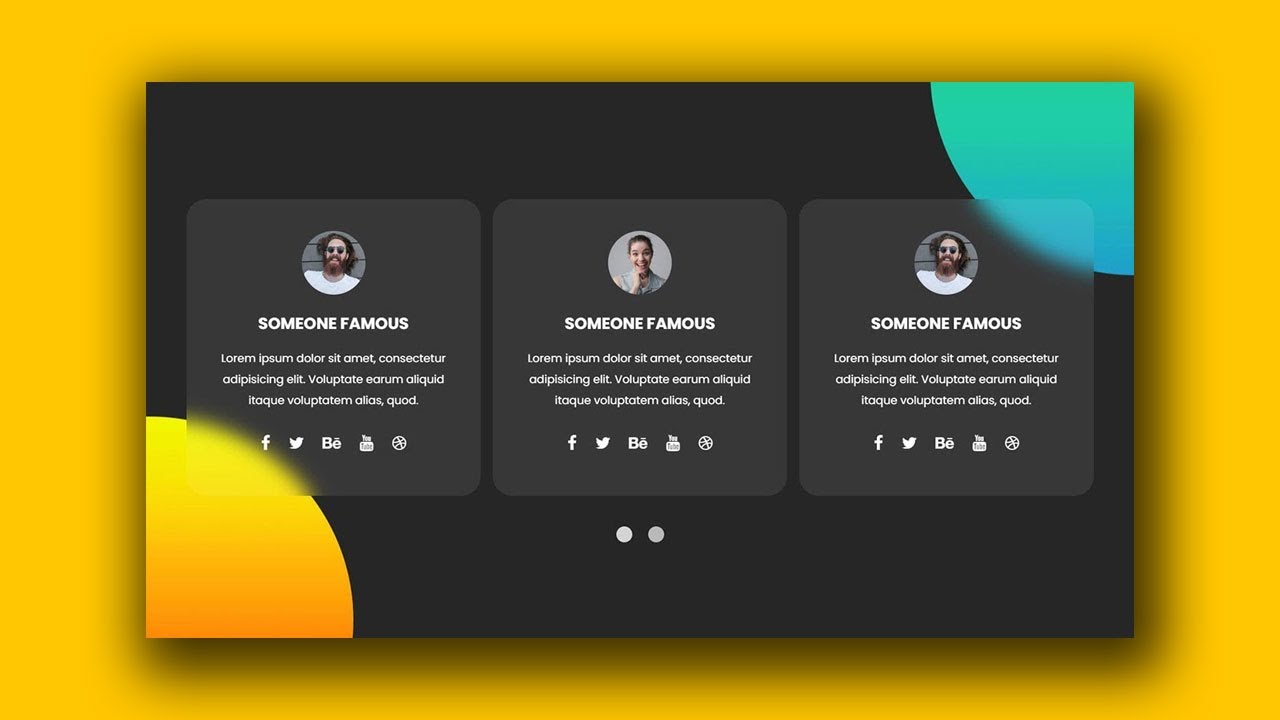
Design an Image Media Slider Using Bootstrap 5 & Owl Carousel Plugin
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Customize Owl Carousel Slider ।। add image in owl carousel sliders Nav
Easy Free Upgradable Tons of options Infinity Auto Width Swipe Drag Responsive CSS3 Fast Easy Fully Customisable Over 60 options. Easy for novice users and even more powerful for advanced developers. Touch and Drag Support Designed specially to boost mobile browsing experience. Mouse drag works great on desktop too! Fully Responsive

How to Use Owl Carousel For Your Website JQuery Owl Carousel Tutorial
OWL Carousel is a touch-enabled jQuery plugin that permits you to create beautiful responsive carousel sliders. A carousel is a combination of rotating banners, or a slideshow, that describes on the homepage of your store. It lets you display up to five slides consisting of images and text, which can be linked to particular products or pages.

Owl Carousel 2 With Caption Animation (Animate CSS) & Customization
1. Pure Css Carousel Author: TianyiLi (tianyili) Links: Source Code / Demo Created on: December 6, 2019 Made with: HTML, CSS 2. CSS Carousel A multi-item card carousel in Vue. It was fun thinking about how this should be viewed from the perspective of a component.
GitHub RHapani/RHOwlCarouselSlider Magento 2 Owl Carousel Slider
Owl Slider With Text And Pagination Overlay HTML xxxxxxxxxx 18 1
2 3 9 10
9 10 
Owlcarousel Cards Slider in HTML CSS & jQuery
Hello, friends in this article we are going to cover the most important topic that is how to use multiple carousels or the owl-carousel sliders on a single page. the owl-carousel slider is a mostly usable plugin in a modern website. nowadays we are using a single website on multiple devices so for that we have to create our webpage full responsi.

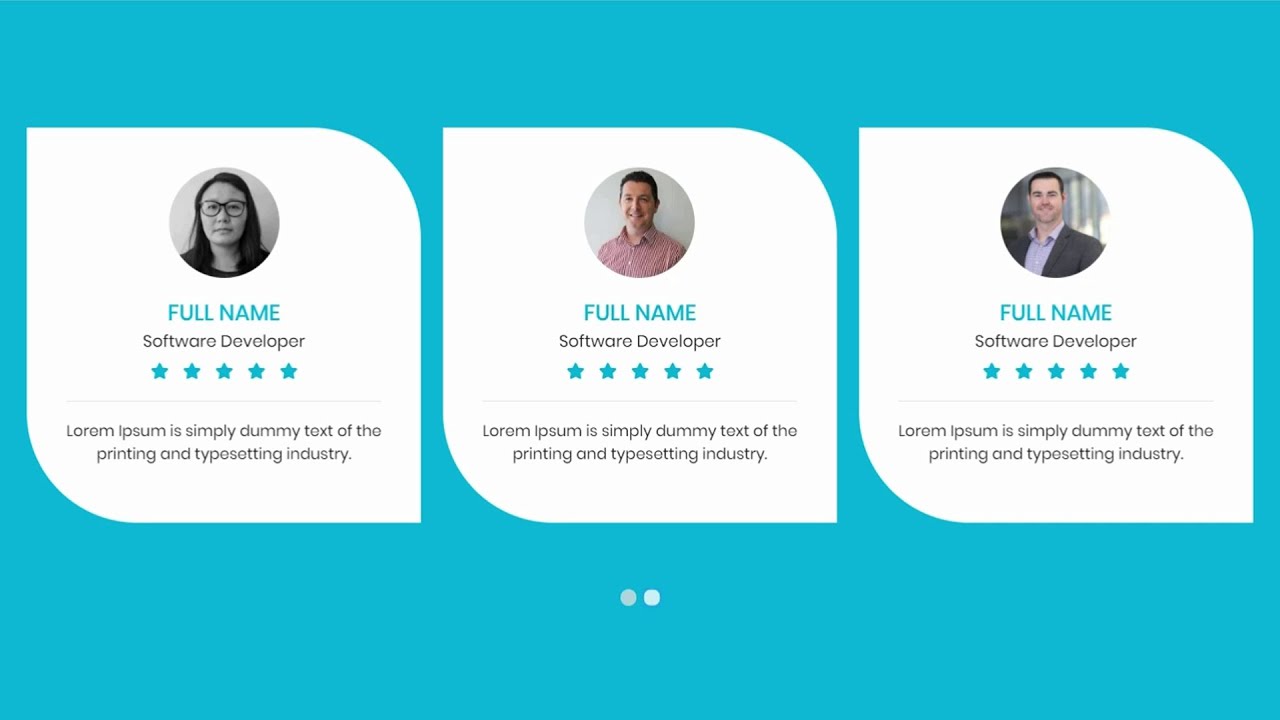
How to Create Testimonial Slider with Owl Carousel CSS Glassmorphism
Owl.js is a popular jQuery plugin created by David Deutch that lets you build attractive, responsive carousels. To better understand what this plugin can offer you, check out the demos. Happily enough, it has great browser support, having been tested on the following devices: Chrome Firefox Opera IE7/8/10/11 iPad Safari iPod4 Safari Nexus 7 Chrome

How to Customize Owl Carousel Nav How to Make Slider Using Owl
13. >Technical Skills Required: 14. 15. >• ASP.Net Web Developer and/or Windows application programmer using C#
. 16. p>• Experience building .net applications utilizing Asp.NET MVC and SQL Server/Oracle as a backend database using Linq, T-sql, stored procedures and/or entity data models.p. 17.
How to customize owl carousel slider navigation 2018 with Bootstrap
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.

XT Slider A Customized Owl Carousel Slider Plugin
There are different events of the owl-carousel where you can bind animate.css animations to. In the example I used the change.owl.carousel event: change.owl.carousel. Type: attachable Callback: onChange Parameter: property When a property is going to change its value.

Adding a Text Overlay to Owl Carousel Images Divi Plugins
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.

Html Vertical Owl Carousel Slider iTecNote
Owl Carousel Slider with range input slider and next previous button. Updated on. 21st February 2023. This is an awesome owl carousel with rang slider-like progress bar and carousel slider control in both the progress bar and the next previous button. Thank's to owl carousel team and bootstrap. Download Code Live Preview.

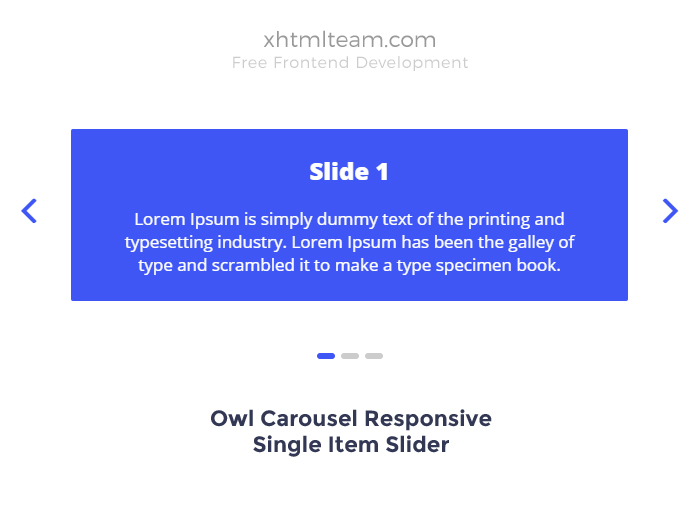
Owl carousel responsive single item slider free download
I'm working on this slider where the design is as follows: So far I've tried to use negative margins as well as translations to get this effect using CSS.. Does anyone know how I could get this effect using owl carousel? My code is as follows: $('.owl-carousel').owlCarousel({ center: true, loop: true, margin: 0, responsive: { 320: { items: 1.

Responsive Owlcarousel Slider using HTML, CSS & jQuery
The main idea is: The current slide has class active, so the content has some state in ".slide-content" selector and some other state in ".active.slide-content".To do that we need to add some CSS code. But before do that let's set a class "title-line-1" to the top heading and "title-line-2" to the second heading of the content.. Before continue let's create a keyframe for the animation.

Owl Carousel With Bootstrap 5 YouTube
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.

Owl Carousel Slider HTML5 & CSS3 & Bootstrap & JQuery Full Tutorial
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.